Tips membuat dan memasang social media untuk share artikel di blogspot dengan mudah, simple dan works tenan. Ada banyak cara yang bisa kita gunakan untuk membuat social media share tersebut baik manual maupun otomatis. Social media share button adalah tombol-tombol yang digunakan untuk untuk berbagi artikel tertentu ke social media facebok, twitter, google+, linkedin, dll.
biar lebih menggigit, saya akan share 2 cara memasang social media share di blogspot baik manual maupun otomatis.
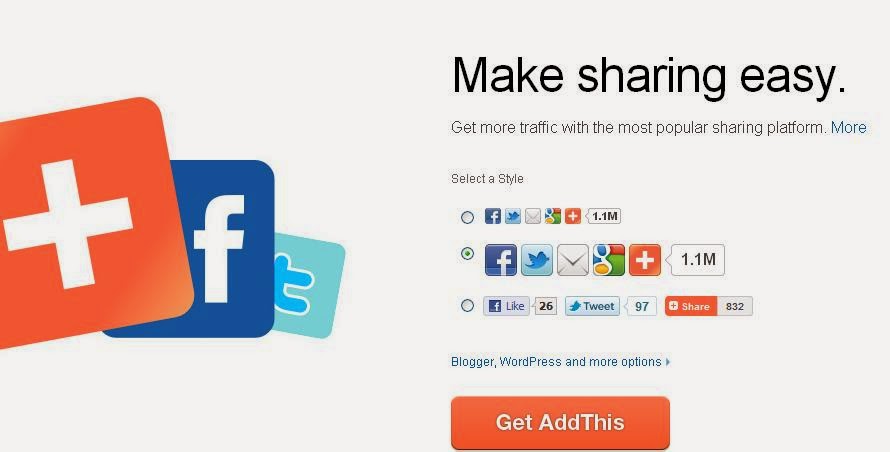
Kita mulai dari yang mudah dulu yah, dengan cara otomatis bisa dengan bantuan addthis dan sharethis, dalam post blog saya ini, saya pakai yang addthis. Caranya hampir sama kok, tinggal kunjungi situsnya, kemudian registrasi lengkapi form yang ada. kalo sudah sampai tahap instalasi tinggal copy scriptnya dan paste di blog agan.

Jika agan males untuk register, maka ikuti langkah berikut:
- Pastikan sudah masuk ke akun blogspot anda, jika belum monggo login dulu. :)
- Pilih menu "Template"
- Pilih "Edit Template"
- Cari kode <div class='post-footer-line post-footer-line-1'>
- Jika ada 2 script seperti no 5, maka pilih yang ke 2, yang berarti penempatan social media share ini berada dibawah artikel, (contohnya lihat di blog ini, dibawah artikel ini).
- Kemdian, monggo copy script HTML dan Javascript dibawah ini, dan paste tepat dibawah kode <div class='post-footer-line post-footer-line-1'>
-
<!-- Share button tipsntrickstenan.blogspot.com START -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
<a class="addthis_button_linkedin_counter"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js"></script>
<!-- Share button tipsntrickstenan.blogspot.com END -->
Jika memilih cara manual, agan tinggal ambil plugin yang tersedia di situs developer social media yang diinginkan. Shortcutnya langsung saja ke Facebook Developer, Twitter Developer dan Google+ Developer. Setelah dapat scriptnya, kemudian ikuti langkah-langkah diatas jika ingin penempatan social media sharenya seperti blog ini, jika tidak agan mungkin bisa nyisipinnya setelah atau sebelum kode <data:post.body/> yang ke 2.
Demikian tips social media share kali ini, semoga bermanfaat. :)
Demikian tips social media share kali ini, semoga bermanfaat. :)