Tips Membuat Related Articles / Posts dengan image atau thumbail Blogspot dengan mudah, simple, tanpa repot, dan works tenan. :) Sebelum lanjut kita kupas dulu sebentar definisi dan fungsi related post itu, Related Posts / Articles adalah sebuah komponen atau widget yang digunakan untuk menampilkan artikel-artikel secara acak yang ada dalam sebuah blog. fungsi dari related artikel sendiri adalah memudahkan pengunjung blog untuk melihat-lihat artikel kita yang lain, dan menjaga agar berlama-lama berada di blog kita. Itulah sebabnya mengapa related post selalu ditempatkan di akhir sebuah artikel, secara psikologi ketika pengunjung selesai membaca sebua artikel sampai akhir, biasanya si pengunjung kebingungan ingin melakukan apa, sedang untuk mengklik home dan mencari-cari artikel lain kemungkinannya sangat kecil, malah seringkali pengunjung lebih memilih move on ke web lain. :'(

Kali ini membuatnya dengan bantuan linkwithin, widget related post yang diberikan cukup bagus, dan menarik, jadi agan tidak perlu repot lagi mikirin masalah codingan, tinggal copy paste aja.
Ok, Jika sudah paham, kita lanjut ke tahap instalasi, berikut langkah-langkahnya:
- Kunjungi web www.linkwithin.com
- Jika tampilannya seperti ini, maka isilah form sesuai data agan
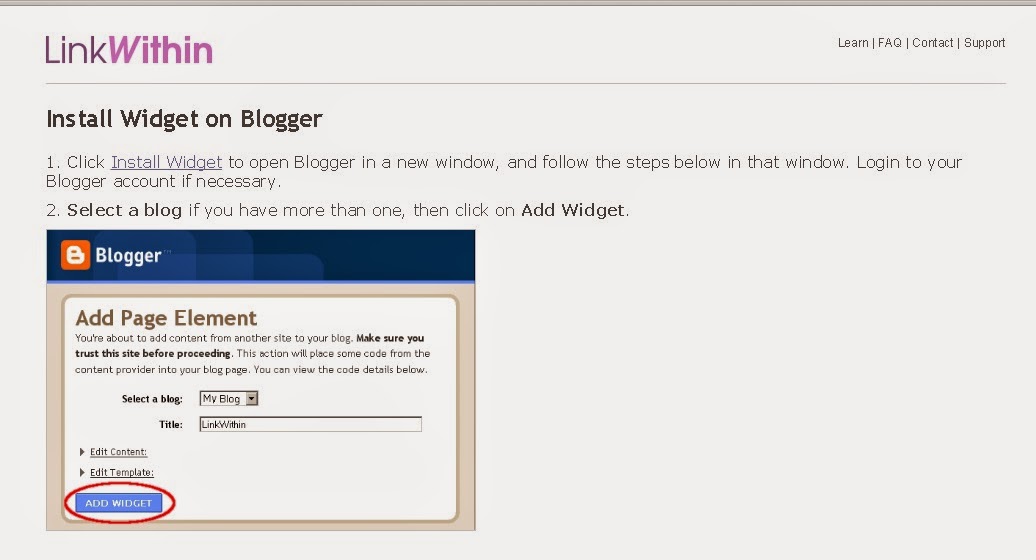
- Jika muncul tampilan seperti ini, klik link Install Widget
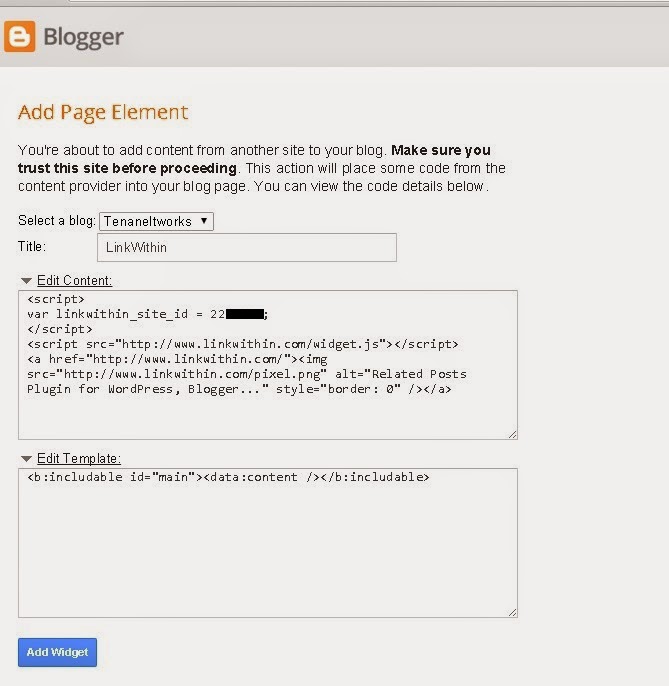
- Langkah terakhir, cek dulu apakah sesuai dengan data agan. Jika textarea Edit Content: dan atau Edit Template: kosong, ulangi lagi langkah 2 jika belum diclose/klik back di browser. Jika tidak memungkinkan monggo ulangi lagi dari awal. :p
- Tekan Add Widget, dan lihatlah hasilnya


- Copy script yang di Edit Content saja. Kalo sudah klik add widget tadi, berarti cari di bagian Layout sidebar.
- Masuk ke menu Template, klik Edit HTML
- Gunakan CTRL+F, cari kode <data:post.body/> ,
- Jika terdapat 2 atau 3 <data:post.body/>, maka PASTE script linkwithin yang agan copy tadi ke yang nomor 2 atau nomor 3, coba-coba saja mana yang cocok.
- Ini step tambahan saja: Jika menggunakan template blogger yang Simple biasanya kodenya yang ketiga itu seperti <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
- Jika demikian, sisipkan saja script linkwithin agan setelah <data:post.body/> tapi masih didalam kode yang merah.
- Kemudian klik Save, (terus yang di sidabar tadi hapus saja).
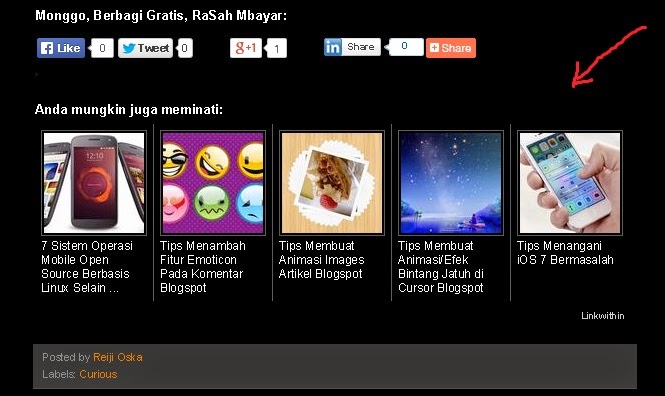
Related Article - Tips Membuat Animasi Image Artikel Blogspot
Demikian artikel tentang Tips Membuat Related Posts Thumbnail Blogspot kali ini, semoga bermanfaat. :)

